Now a days, there are many static site generator out there in the market. One of them is GatsbyJs. It is is based upon React.
GatsbyJs provides Gatsby Cloud apart from open source framework GatsbyJs
 HOW TO MAKE YOUR DUVET LOOK FLUFFY - Home Decorating Tips
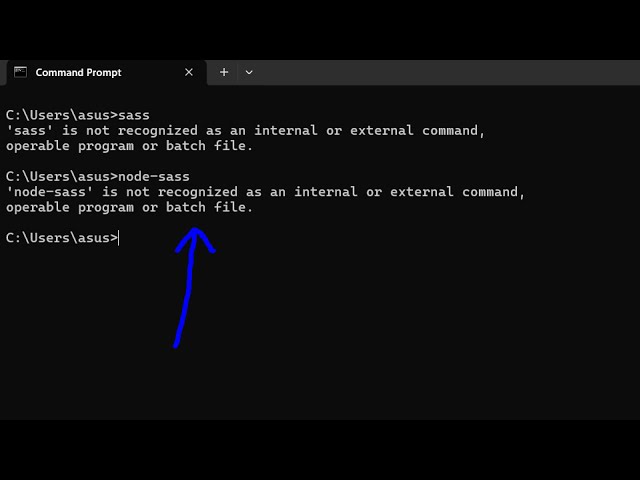
HOW TO MAKE YOUR DUVET LOOK FLUFFY - Home Decorating Tips How to fix node-sass is not Recognized as Internal and External Command Operable Program
How to fix node-sass is not Recognized as Internal and External Command Operable Program HOW TO UPDATE YOUR KITCHEN CABINETS - 7 Inexpensive Kitchen Cabinet Upgrades
HOW TO UPDATE YOUR KITCHEN CABINETS - 7 Inexpensive Kitchen Cabinet Upgrades How to Update BRAUN DigiFrame – Download Latest System Version
How to Update BRAUN DigiFrame – Download Latest System Version How to Create Backup Account in INTEX Cloud Fame 4G - Enable Google Backup
How to Create Backup Account in INTEX Cloud Fame 4G - Enable Google Backup Lenovo TAB M11 Plus - How to Set Up Google BACKUP | Save All of Your Files to Google Cloud!
Lenovo TAB M11 Plus - How to Set Up Google BACKUP | Save All of Your Files to Google Cloud! How to Get Started with Your New Logitech G Cloud: First Setup Steps
How to Get Started with Your New Logitech G Cloud: First Setup Steps How to Change Language in GARMIN Forerunner 735XT – Switch Watch System Language
How to Change Language in GARMIN Forerunner 735XT – Switch Watch System Language How to easily download and use YT-DLP Version 2
How to easily download and use YT-DLP Version 2 Steam Deck - How To Enable & Disable Steam Cloud
Steam Deck - How To Enable & Disable Steam Cloud
If you want to deploy your GatsbyJs website on Gatsby Cloud, you can do so for FREE. Checkout their pricing modal here -> https://www.gatsbyjs.com/pricing/
When you deploy your site on Gatsby Cloud, if you are using npm version less than 7, then the default node version Gatsby uses is v14. If you are using npm version 7 or more, then the default Gatsby node engine version is v16.
If you want, you can define your own node engine version for Gatsby Cloud.
Change node version using .nvmrc
You can change node version for Gatsby Cloud using .nvmrc file.
Here are steps:
- Create
.nvmrcfile
First of all, create a file named .nvmrc at root of your project. If you are using terminal, then use this
command to create an empty file:
touch .nvmrc
- Add the version in the body
Now, Add the node version in the body of the file like below. Here I have used node version 18.
v18.0.0
That's all.
Now deploy these changes to Gatsby Cloud.
In the build log, you will see that Gatsby Cloud is now using node v18.0.0 for building purposes.