A very common use case for a front end developer is to make a group of cards that has the same height as this.
HTML architecture for this code
This problem can be solved by flexbox very easily and I am going to use flexbox.
We can divide the design into two simple designs
— Design and its responsiveness of the combination of cards
— Design of single card
So HTML architecture will be:
// Combination of cards<div class="card-lists"><div class="card-item"><SingleCard></div><div class="card-item"><SingleCard></div><div class="card-item"><SingleCard></div><div class="card-item"><SingleCard></div><div class="card-item"><SingleCard></div><div class="card-item"><SingleCard></div></div>
Let's first design a combination of cards
HTML:
<div class="card-lists"><div class="card-item item1"><div>Lorem ipsum dolor sit amet, consectetur adipiscing elit,sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Ut enim ad minim veniam, quis nostrud exercitation ullamco laborisnisi ut aliquip ex ea commodo consequat.Duis aute irure dolor in reprehenderit in voluptate velit essecillum dolore eu fugiat nulla pariatur.Lorem ipsum dolor sit amet, consectetur adipiscing elit,sed do eiusmod tempor incididunt ut labore etdolore magna aliqua. Ut enim ad minim veniam, quis nostrudexercitation ullamco laboris nisi ut aliquipex ea commodo consequat. Duis aute irure dolor in reprehenderitin voluptate velit esse cillum dolore eufugiat nulla pariatur.</div></div><div class="card-item item2"><div>Lorem ipsum</div></div><div class="card-item item3"><div>Lorem ipsum</div></div><div class="card-item item4"><div>Lorem ipsum</div></div><div class="card-item item5"><div>Lorem ipsum</div></div><div class="card-item item6"><div>Lorem ipsum</div></div></div>
CSS
.card-lists {display: flex;flex-wrap: wrap;}.card-item {display: flex;width: 100%;padding: 0px;min-height: 160px;}.card-item div {padding: 16px;}.item1 {background: red;}.item2 {background: green;}.item3 {background: gray;}.item4 {background: yellow;}.item5 {background: blue;}.item6 {background: violet;}@media screen and (min-width: 40em) {.card-item {width: 50%;}}@media screen and (min-width: 60em) {.card-item {width: 33.33%;}}@media screen and (min-width: 76em) {.card-item {max-width: 25%;}}
And the result is this:
Now, let's design a single card ⇒
HTML
// Single Card<div class="card-content"><img src="https://images.unsplash.com/photo-1588951176819-32b9c7024370?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1350&q=80"alt="image" /><h2>This is dummy heading which might interest you</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.Viverra hendrerit vitae adipiscing ipsum sagittis, pulvinar et orci.In ultrices tristique sit urna mauris malesuada.</p><a href="#">Click here</a></div>
CSS
.card-content {display: flex;flex-direction: column;max-width: 360px;height: 520px;background-color: transparent;box-shadow: 0px 0px 1px #000000;border-radius: 8px;}.card-content img {width: 100%;border-radius: 8px;height: 210px;}.card-content :not(img) {padding-left: 16px;padding-right: 16px;}.card-content :last-child {padding-bottom: 16px;text-align: center;}.card-content p {flex: 1 0 auto;}
and the result is:
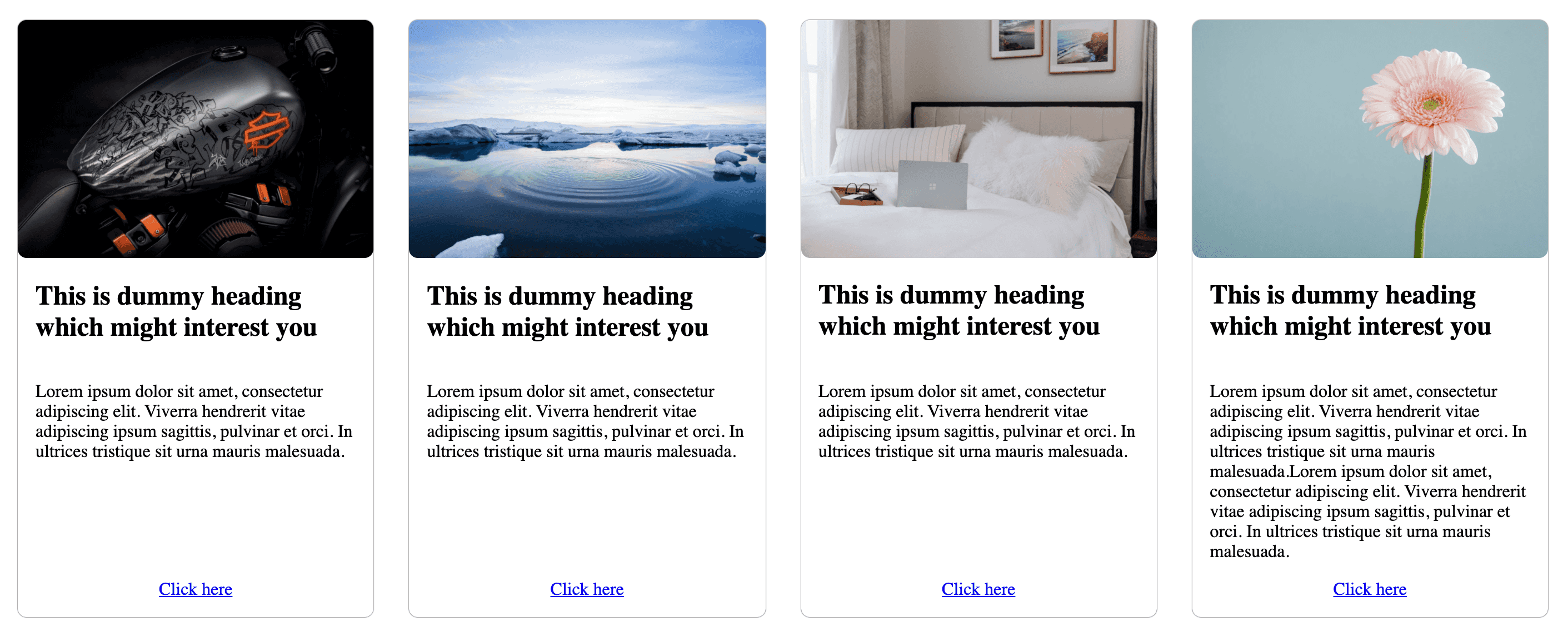
Combine stuffs to make responsive cards with same height
HTML
<div class="card-lists"><div class="card-item"><div class="card-item-content"><img src="https://images.unsplash.com/photo-1558980664-ce6960be307d?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1950&q=80"alt="image" /><h2>This is dummy heading which might interest you</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.Viverra hendrerit vitae adipiscing ipsum sagittis, pulvinar et orci.In ultrices tristique sit urna mauris malesuada.</p><a href="#">Click here</a></div></div><div class="card-item"><div class="card-item-content"><img src="https://images.unsplash.com/photo-1444525873963-75d329ef9e1b?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1950&q=80"alt="abc" /><h2>This is dummy heading which might interest you</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.Viverra hendrerit vitae adipiscing ipsum sagittis, pulvinar et orci.In ultrices tristique sit urna mauris malesuada.</p><a href="#">Click here</a></div></div><div class="card-item"><div class="card-item-content"><img src="https://images.unsplash.com/photo-1587614381634-068e97d007ad?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1950&q=80"alt="abc" /><h2>This is dummy heading which might interest you</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.Viverra hendrerit vitae adipiscing ipsum sagittis, pulvinar et orci.In ultrices tristique sit urna mauris malesuada.</p><a href="#">Click here</a></div></div><div class="card-item"><div class="card-item-content"><img src="https://images.unsplash.com/photo-1471899236350-e3016bf1e69e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1951&q=80"alt="flower" /><h2>This is dummy heading which might interest you</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.Viverra hendrerit vitae adipiscing ipsum sagittis, pulvinar et orci.In ultrices tristique sit urna mauris malesuada.Lorem ipsum dolor sit amet,consectetur adipiscing elit. Viverra hendrerit vitae adipiscing ipsum sagittis,pulvinar et orci. In ultrices tristique sit urna mauris malesuada.</p><a href="#">Click here</a></div></div><div class="card-item"><div class="card-item-content"><img src="https://images.unsplash.com/photo-1588847356973-b497a02c968b?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1950&q=80"alt="abc" /><h2>This is dummy heading which might interest you</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.Viverra hendrerit vitae adipiscing ipsum sagittis, pulvinar et orci.In ultrices tristique sit urna mauris malesuada.</p><a href="#">Click here</a></div></div><div class="card-item"><div class="card-item-content"><img src="https://images.unsplash.com/photo-1588804402480-1b794f40f812?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1950&q=80"alt="abc" /><h2>This is dummy heading which might interest you</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.Viverra hendrerit vitae adipiscing ipsum sagittis, pulvinar et orci.In ultrices tristique sit urna mauris malesuada.</p><a href="#">Click here</a></div></div></div>
CSS
.card-lists {display: flex;flex-wrap: wrap;margin: auto;}.card-item {display: flex;width: 100%;}.card-item-content {display: flex;flex-direction: column;width: 100%;margin: 1rem;box-shadow: 0px 0px 1px #000000;border-radius: 8px;}.card-item-content img {width: 100%;height: auto;border-radius: 8px;}.card-item-content :not(img) {padding-left: 1rem;padding-right: 1rem;}.card-item-content :last-child {padding-bottom: 1rem;text-align: center;}.card-item-content p {flex: 1 0 auto;}@media all and (min-width: 40em) {.card-item {width: 50%;}}@media all and (min-width: 60em) {.card-item {width: 33.33%;}}@media all and (min-width: 76em) {.card-item {width: 25%;}}
—
And the result is:
That's all
I hope that you like the article.
Keep coding and keep learning